To view application-specific events in the web browser.
Requirements:
The implementation should satisfy the following requirements:
Requirements:
The implementation should satisfy the following requirements:
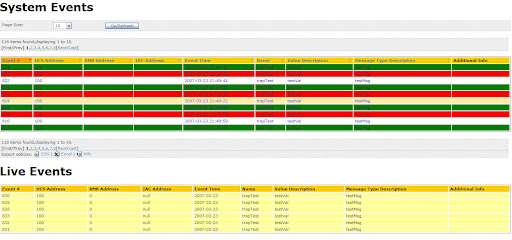
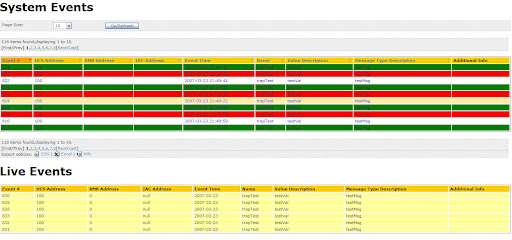
- support viewing all the logged events (in a DB) with provision for specifying the number of rows per page to show in a data grid of event records.
- support pagination.
- support sorting on columns like event time, id, type etc.
- support exporting events data to CSV, excel etc formats.
- change row color to highlight rows based on severity of events.
- enable viewing live events instantaneously as they occur.
Solution:
The first 5 requirements are easily met by Displaytag, an excellent JSP tag library for displaying data grids. We can also enable AJAX support for displaytag data grid pagination and sorting using ajaxtags library.
We did not like the live grid type views (which may be better suited to the search examples) for our requirement as we believe the pagination with Ajax support is more appealing and common experience for users.
The last requirement is met by DWR 2.0 (which as of this writing is still being developed and the current release is 2.0 RC2). DWR 2.0 has a new feature called Reverse AJAX, which enables pushing the data from server to browser client, asynchronously.
So, we have two data grids in our UI;
- First data grid, displays the existing event records from the DB.
- Second data grid, displays the live events using DWR's Reverse Ajax feature. One can use the recently added proxy for scriptaculous Javascript effects library, to highlight the new rows as they get added to the live events data grid. Adding new rows to the HTML table is facilitated by org.directwebremoting.proxy.dwr.Util class' addRows(String elementId, String[][] data) method. The implementation can choose to route the events to all browsers or selected browser sessions only - an event routing behavior. An example on reverse ajax feature is found here (see stock ticker).
The user can navigate the existing data, paginate, sort, export and at the same time can continue to view the live events being added to the second data grid.


I did further work on improving the way the events displayed in the live events section above. The live events section which uses reverse ajax to asynchronously display events occurring in near real-time, is best kept separated from the archived events browser above. So the live events page can be made to show only the specified size of latest events in a queue fashion (where new incoming events replace some of the existing events (on an oldest removed first basis) when the defined window limit is reached). So if window limit is say 20 events, and we have the latest 19 events displayed so if there are 2 new events to show, we remove the last 1 event from the existing 19 and show the 20 events with the latest 2 being shown at top of the table. The window limit is a client side parameter and can be (re)set by the user. The events will need to be cached locally on the clients to be able to display the lastest on top (as addRows() API of DWR will only append to the table tbody). Also, by caching the events locally, we can easily control the window size. The idea to have a limit to the number of live events is required as we cannot just keep the events table growing forever as the user may just want to see the latest 20 or 50 or 100 or 1000 (some limited set of real time events only as he also has the archived events table to study a past event for analysis). The purpose of the live events table is to alert the operator at the time the event occurs so that he/she can do further analysis by studying the archived events or doing some data collection on the supposedly affected elements.

4 comments:
Hi,
Interesting article. Can you please, send us the implementation.
chawki.mguedmini@gmail.com
Thx
HI! i very live this article. Can you send me the implementation. I can't do this. Can you help me. Pls!
send to email: j2ee_niit@yahoo.com. I use DWR but create paging with DWR.Thanks.
pls send me implementation at sandeep.kolhe@gmail.com , thanks in advance
Hi can u please send me the implementation example to javedcb@gmail.com
Post a Comment